No conozco a ningún programador a quién le guste pasarse horas mirando que todos los elementos HTML estén perfectamente alineados o buscando donde narices en el CSS se sobreescribe ese estilo que no aparece cuando toca. Es por eso que todas las herramientas low-code se encargan de generar la interfaz de usuario por ti como parte del proceso de generación automática de código. El problema es que lo que generan es bastante básico y muy enfocado a aplicaciones de entrada de datos (formularios, grids presentando tablas,…). Todo lo que salga de ahí, y ya estamos de nuevo tocando CSSs a manita.
Por otro lado, sí que hay un buen número de herramientas visuales para crear un mockup/wireframe de la interfaz gráfica que tenemos en mente. Pero estas no incluyen normalmente ningún tipo de generación con lo que acabamos entrando en el círculo vicioso de diseñadores que crean el mockup (o el boceto o el sketch, ver la diferencia) y programadores que intentan implementarlo a mano en la aplicación donde los unos no se entienden con los otros y perdemos días e incluso semanas discutiendo.
Con la esperanza de solucionar este problema, empezaron a crearse algunas herramientas tipo design-to-code, es decir capaces de genear el código HTML/CSS de la interfaz de usuario a partir de un diseño de la misma. Por ejemplo, Supernova coge un diseño hecho con Sketch y lo transforma en código nativo para apps móviles. Yotako sería otro ejemplo de herramienta que intenta facilitar esta transición entre el diseño y el código. Anima, con sus 10M USD de financiación, es sin duda otro de las grandes empresas en este sector.
La llegada de la Inteligencia Artificial (IA) ha dado un nuevo impulso a estas herramientas. Aunque muchas siguen en estado experimental, ahora ya podemos crear código a partir de bocetos hechos a mano. Gracias al uso de técnicas de deep learning, esta nueva hornada de herramientas son capaces de reconocer los componentes de UI que aparecen en el bosquejo manual y generar de golpe una interfaz funcional que responde a ese dibujo. Veamos algunas de estas herramientas.
Sí que es curioso que desde que miré estas herramientas por primera vez (hace dos años), en lugar de ver como la explosión de herramientas seguía, parece que se han estancado. Alguna ha muerto, alguna otra ha cambiado de orientación y sólo he visto un par de novedades. Creo que muchos se están dando cuenta que es mucho más fácil crear una demo chula basada en IA que crear un producto de verdad basado en las mismas tecnologías. Por mucho que cada vez tengamos más modelos que serían útiles para la generación de GUIs (por ejemplo, DALL·E podría ayudar a crear algunos de las imágenes del diseño a partir de una descripción textual) utilizarnos en un entorno real, asegurando su usabilidad, ya es harina de otro costal.
Veamos nuestra selección de herramientas.
Teleporthq
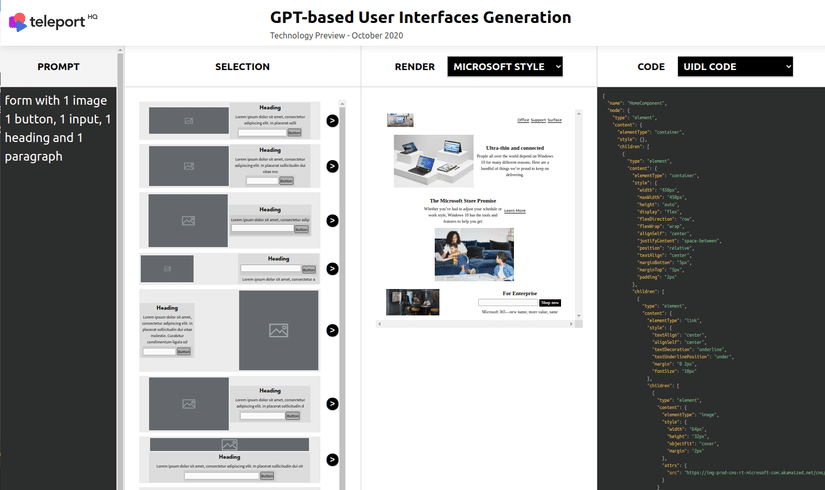
Teleport es un generador de código para el front-end. Permite crear tu diseño visualmente arrastrando una serie de componentes predefinidos para luego generar automáticamente el correspondiente código HTML,CSS y JS.
Como explican en este post, están también jugando con generadores de interfaces basados en GPT, que permitirán derivar automáticamente una posible interfaz a partir de una descripción textual de la misma. Entre otras innovaciones. Aunque todas ellas de momento siguen a nivel experimental, no como parte del core de la herramienta.
AirBnB Sketching Interfaces
Este experimento de AirBnB se concentra en reconocer los elementos de una interfaz a partir de un bosquejo manual bastante primitivo. Como dicen, si tenemos algoritmos capaces de reconocer la escritura de miles (si piensas en lenguas como el chino) de caracteres, no debería ser tan difícil reconocer alrededor de los 150 componentes de interfaz de usuario que usan en AirBnB.
Como podéis ver en el siguiente vídeo, han entrenado el sistema con su catálogo de componentes hasta conseguir un grado de reconocimiento muy alto.
La lástima es que de momento parece que el experimento se ha quedado en eso, un experimento sin continuidad (como mínimo pública).
Uizard pix2code
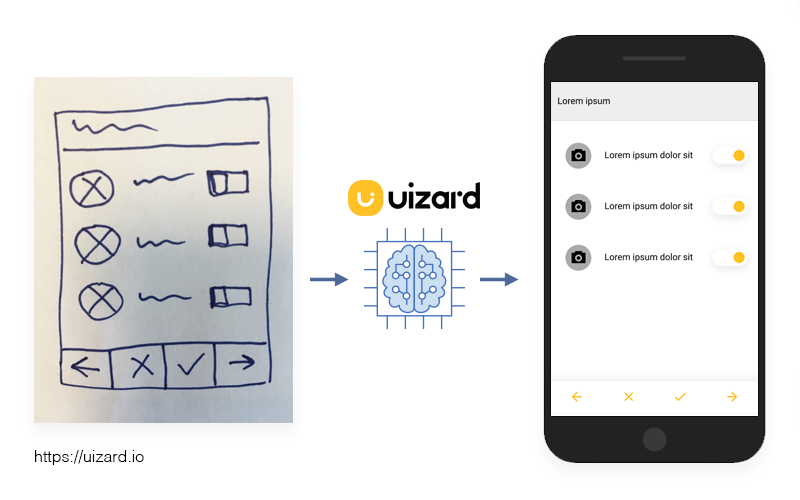
El lema de Uizard es mejorar el flujo de trabajo entre los diseñadores y los programadores para que haya menos frustración y más innovación. Han levantado 2.8M de euros en seed funding para transformar rápidamente sketches manuales en prototipos.
Por más que existan herramientas específicas para la creación de wireframes, muchas veces la interfaz de usuario se diseña en una reunión donde lo que acabamos haciendo son dibujos toscos en una pizarra. Su objetivo es convertir esos dibujos en código lo más rápidamente posible. La versión pública (software libre) de su aproximación es pix2code aunque parece que no la han seguido manteniendo y solamente ofrecen su versión comercial.
Además, parece que se han alejado un poco de su objetivo inicial y ahora ponen más énfasis en facilitar la vida a los diseñadores, convirtiéndose en una herramienta “no-design” (copiando lo que es el movimiento no-code para los programadores) . Por ejemplo, facilitan la creación de interfaces visuales automáticamente a partir de bocetos.
Siguen también realizando experimentos interesantes con AI/NLP/DL pero, como para otras herramientas anteriores, estas iniciativas se quedan por el momento como experimentos sin integrarse en la herramienta principal.
Screenshot to Code
Este proyecto open-source reutiliza los modelos anteriores (sobre todo el pix2code) para crear un fantástico tutorial que nos ayuda a entender (y jugar) con los conceptos y técnicas de Aprendizaje Automático que necesitas para crear tu propia solución “wireframe-to-code”.
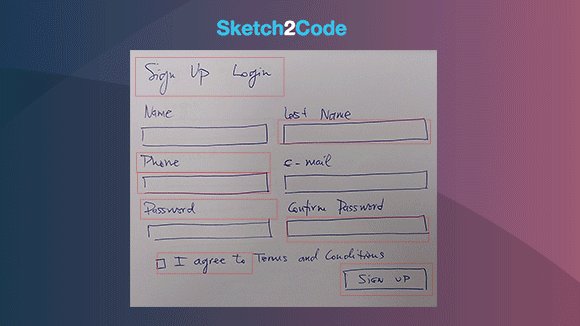
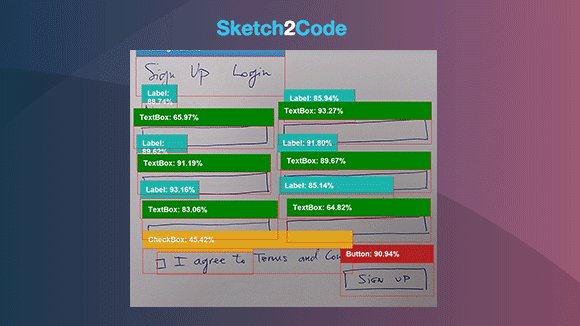
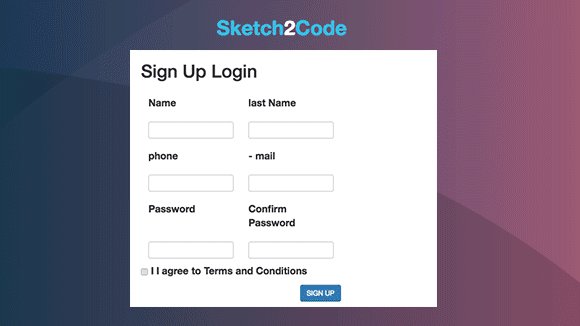
Microsoft’s Sketch2Code
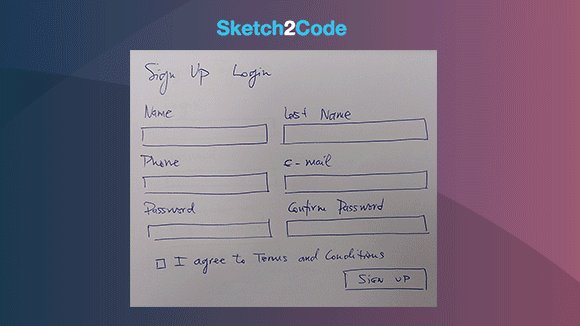
Sketch2Code es la alternativa de Microsoft para, utilizando la IA, transformar un boceto de interfaz a código HTML en tres fases.
- Un modelo de visión por computador predice qué elementos de interfaz de usuario aparecen en el boceto y su tamaño y posición en el mismo.
- Un modelo de reconocimiento de texto lee el texto que acompaña a los elementos (títulos, descripciones, valores,…).
- Un algoritmo de layout utiliza la información espacial parar identificar las cajitas que encapsulan cada elemento para crear un grid que de acomodo a todos ellos.
Juzgad vosotros mismos el resultado.
Ink to code, también de Microsoft, fue un intento previo y mucho más preliminar.
Zecoda
Zecoda es más una promera de herramienta que una herramienta de verdad. Pero la añado porque me gusta como reconocen las limitaciones de la IA diciendo que el código lo generará la máquina pero lo revisará siempre un humano.
Viz2<code>
Viz2<code> prometía pero parece que ya ha muerto. Aceptaba como entrada un wireframe bien hecho o un boceto a mano y generaba el diseño “formal” en Sketch o, si lo preferías, directamente una web lista para desplegar. Y en este último caso, prometían generar no sólo el HTML/CSS sino también parte del código para facilitar la conexión con el backend.
Empleaban redes neuronales para reconocer y caracterizar los componentes al parsear tu diseño. Luego dice que iban un poco más allá e intentaban “entender” el rol de cada componente y el comportamiento que se espera de él para generar un código más “semántico”.
Viz2<code> era la herramienta cuya imagen encabeza este post.
Generación de modelos y no sólo de código
Puestos a pedir me gustaría que alguna de estas herramientas generara el modelo de la interfaz y no su código final. Esto permitiría añadir este modelo al resto de modelos del sistema a generar (modelo de datos, modelo de comportamiento, de despliegue,…) y definir fácilmente como la interfaz se conecta con el resto para así generar el sistema completo.











Últimos comentarios