Con JavaScript no hay límites a lo que puedes llegar a visualizar en tu navegador. Ya hemos visto la gran variedad de herramientas de modelado UML online que existen. Muchas de esas herramientas utilizan JavaScript para renderizar los símbolos gráficos y interactuar con ellos. En esta entrada os presentamos 10+ librerías / paquetes JavaScript que podéis utilizar para crear vuestra propia herramienta de modelado o, simplemente, para añadir algún tipo de funcionalidad de dibujo de diagramas a vuestra aplicación.
Las librerías se clasifican en dos grupos:
- Librerías con soporte explícito para modelos software (ej. librerías JavaScript con símbolos de notación UML o diagramas de flujo ya predefinidos) y
- Librerías focalizadas en primitivas de dibujo de grafos (y que, por tanto, podrían adaptarse para cubrir grafos que representen modelos software).
Fijaros que nos centramos en librerías para dibujar diagramas. Si lo único que buscas es renderizar un diagrama en modo solo lecutra, puedes écharle un ojo a esta lista de herramientas para modelar “programando”.
Contents
Librerías JavaScript para dibujar diagramas UML (o BPMN o ERD …)
JointJS
JointJS puede usarse para dibujar diagramas estáticos o para la creación de una app que ofrezca la posibilidad de dibujar diagramas interactivos. Tiene una versión comercial (Rappid, a continuación)
Algunas de sus funcionalidades:
- Elementos básicos para diagramas (rectángulo, círculo, elipse,….)
- Paleta con soporte para notación UML, ERC, PN,… predefinida
- Posibilidad de definir tus propias formas con SVG
- Elementos i links interactivos para conectarlos
- Configuración de la apariencia visual de los links
- diagramas jerárquicos
- (de)serialización a JSON
- zoom in/out
(ver este JointJS post para una descripción más detallada de la herramienta)

Rappid
Rappid es la extensión comercial de JointJS. Básicamente, es un conjunto de plugins que se añaden a JointJS para añadirle funcionalidades muy útiles si tu objetivo es crear una herramienta de dibujo de diagramas online completa. Ejemplos:
- Colaboración en tiempo real
- Copy&paste vía HTML 5 local storage
- Manipulación de conjuntos de elementos al mismo tiempo
- Validación de documentos
- Undo y Redo
- Formularios de diálogo modales y no modales
- Auto-layout de grafos dirigidos
- Exportación a SVG
- Soporte para BPMN
MxGraph
MxGraph es una librería JavaScript interactiva que hace un muy buen uso de HTML5 y SVG para renderizar los modelos. De hecho es la librería sobre la que se construye Draw.io. La primera versión es de 2005 y sigue en desarrollo activo a día de hoy gracias a este fork del proyecto original. No utiliza software de terceros lo que facilita su integración en cualquier framework.

GoJS
GoJS es una librería rica en funcionalidades para la implementación de diagramas interactivos para cualquier navegador moderno. GoJS hace muy fácil la creación de diagramas complejos con multitud de nodos, links y grupos con plantillas configurables, autolayout, drag&drop, gestión del estado del diagrama, gestores de eventos, posibilidad de deshacer cambios.
GoJS viene con 150 ejemplos interactivos que puedes usar como punto de partida para dibujar diagramas tipo BPMN, flowchart, state chart, visual trees, Sankey, flujos de datos… La API está muy bien documentada para que no pierdas el tiempo descubriendo como funciona. Hablamos de GoJS en este post.

jsUML2
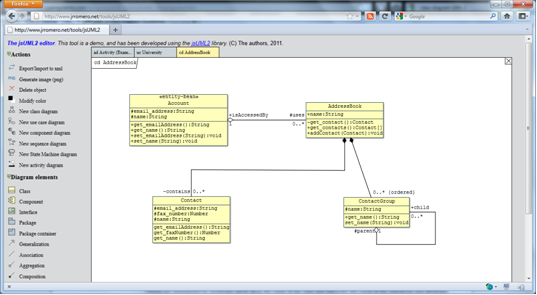
JsUML2 es un librería HTML5/javascript específica para el dibujo de diagramas UML2. Su principal objetivo es ayudar a visualizar y editar modelos UML2 en todo tipo de aplicaciones web, sin dependencias externas y completamente ejecutable en el cliente vía el navegador.
Da soporte a la modelización de todos los tipos importantes de diagramas UML:
- Casos de uso.
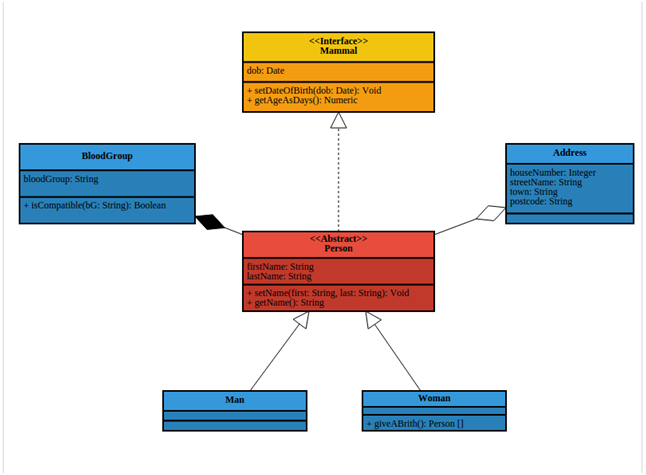
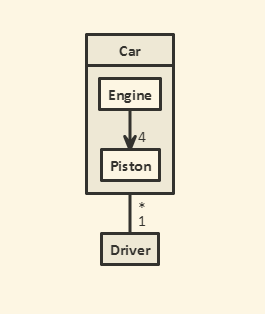
- Diagramas de clases
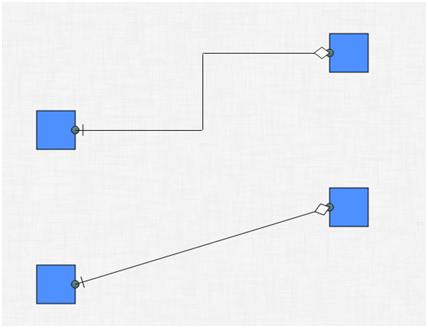
- Diagramas de componentes
- Diagramas de secuencia
- Diagramas de actividad
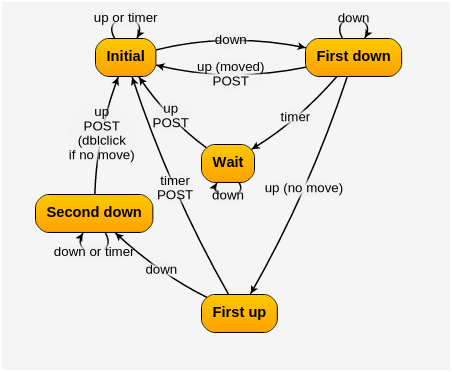
- Diagramas de estado
Permite la configuración del estilo de cada elemento (tamaño, color, etc.) así como la definición de estereotipos y la exportación del modelo UML a XML y/o como imagen.
El desarrollo de la herramienta se paró en 2017 pero sigue siendo una opción muy válida para todos los que tengáis que dibujar UML con JavaScript.

Nomnoml
Nomnoml es una conocida herramienta para el modelado textual de UML pero ofrece también una librería JavaScript separada que puedes utilizar para renderizar modelos UML en tu propia web con lodash y dagre como únicas dependencias.
Mindfusion Diagram Library
Se basa en HTML5 Canvas para ayudarte a dibujar. Hay versiones que dependen de jQuery o Microsoft Ajax® en función del navegador que se use.
Viene con bastantes fromas predefinidas que permiten crean una variedad de diagramas (diagramas de clase, de proceso, árboles, … ver su colección de ejemplos) y la posibilidad de definir tus propias formas si hiciera flata. Además viene con algoritmos de layout para ayudarte en la visualización de diagramas complejos.
Mermaid.js
Parecida a nomnoml, Mermaid tiene como objetivo principal la generación de diagramas a partir de descripciones de modelos textuales, en este caso a partir de texto en Markdown. Está implementada con la ayuda de d3 y dagre-d3. Ofrece un editor online pero se puede integrar fácilmente en tu aplicación vía la Mermaid API.
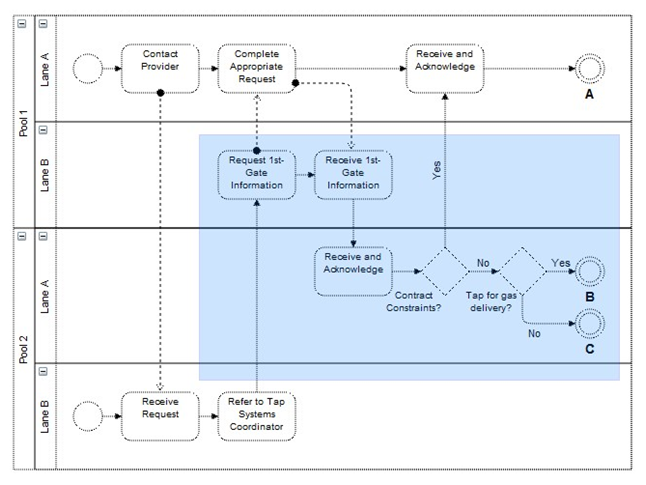
Cubre principalmente diagramas de secuencia y diagramas de flujo.
Diagram.js
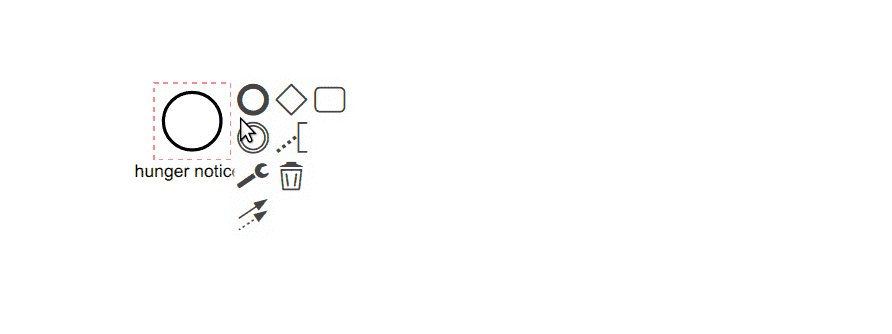
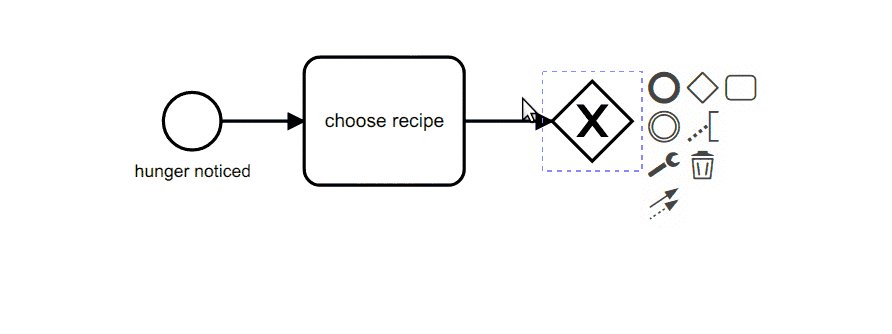
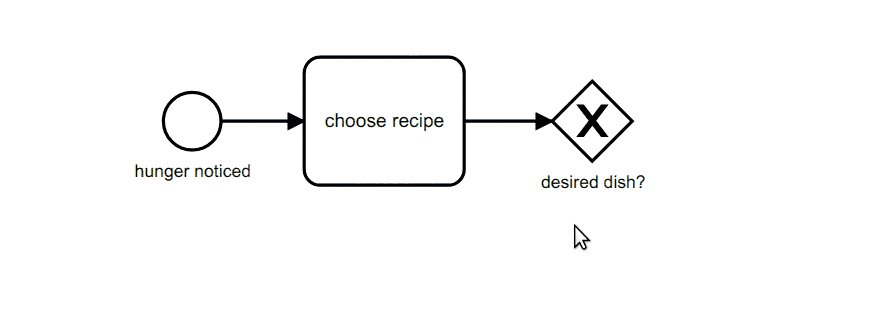
Librería que ofrece funcionalidades claves para la creación y visualización de diagramas. Es usada por BPMN.io como infraestructura básica en sus otras librerías para la creación de diagramas de procesos de negocio y modelos de decisión. Como ejemplo, bpmn-js es la extensión de diagram.js para renderizar diagramas que sigan la notación BPMN 2.0.
Bpmn-js se ha creado con el objetivo de que sea fácilmente extensible con lo que puedes utilizarla para, por ejemplo, para crear algún tipo de simulador de modelos a partir de ella.

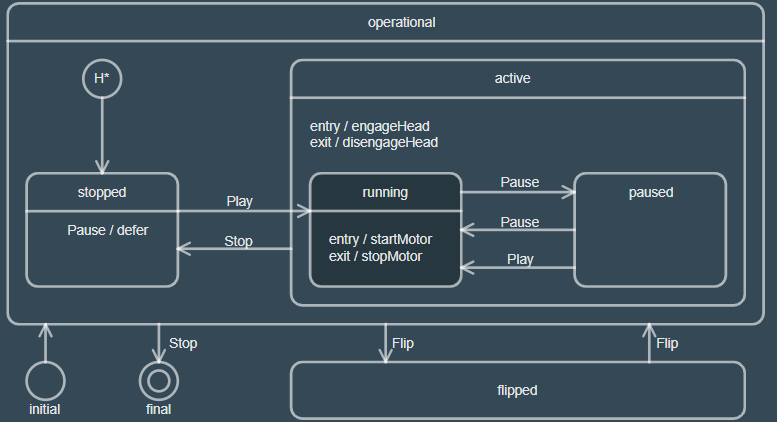
State.js
Tal y como su nombre indica, state.js se centra en la visualización de máquinas de estado jerárquicas. Su API ofrece:
- Clases para representar máquinas de estados (State, PseudoState, Transition, etc.)
- Interfaz e implementación de configuraciones de máquinas de estado para ejecutar y guardar múltiples instancias de la misma máquina.
- Un conjunto de funciones para controlar la ejecución de las máquinas de estados
Está desarrollada en TypeScript y transpilada a JavaScript; la puedes usar en cualquiera de los dos lenguajes.
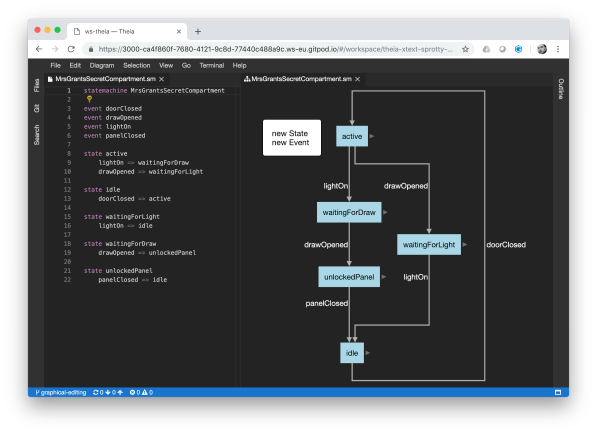
Eclipse Sprotty y Eclipse Graphical Language Server Platform (GLSP)
Eclipse Sprotty y Eclipse GLSP van un paso más allá y permiten crear editores completos para lenguajes visuales, con lo que no estás limitado a lenguajes populares sino que eres libre de inventarte el tuyo propio. Hay una parte de backend que se encarga de la gestión semántica de los modelos (basada en una adaptación para lenguajes visuales del Language Server Protocol) y un front-end en JS para el editor.
Librerías JavaScript para dibujar grafos
Librerías que ofrecen primitivas para la gestión y dibujo de grafos. Algunas de ellas son parte importante de los paquetes y librerías de la sección anterior.
D3
D3.js es seguramente la librería JavaScript de visualización de datos más popular. D3 te ayuda a dar vida a tus datos usando HTML, SVG, y CSS. El énfasis de D3 en los estándares web te da toda la potencia de los navegadores modernos sin tener que ligarte a ningún framework propietario. D3 combina componentes de visualización muy potentes con una aproximación “data-driven” en la manipulación del DOM. Además es muy rápido, permitiendo el uso de grandes conjuntos de datos y comportamiento dinámico en las visualizaciones.
Y si hay algo que crees que D3 no puede hacer, prueba a buscar entre el gran número de módulos complementarios para D3, tanto oficiales como los creados por la comunidad.

Raphael
Raphaël es una pequeña librería para simplificar la manipulación de gráficos vectoriales. Por ejemplo, con Raphaël se pueden crear charts a medida o widgets que recorten o roten imágenes. Raphaël sigue la SVG W3C Recommendation y VML. Esto implica que cada gráfico que creas es al mismo tiempo un objeto DOM lo que permite añadirle gestores de eventos para su manipulación vía JavaScript. Estuvo un tiempo abandonada pero parece que la tenemos de vuelta.
Draw2D
Permite la creación de diagramas tipo Microsoft Visio dibujando directamente en el navegador o su integración para crear tus propios editores, de una forma aún más concisa que lo que permite Raphaël (según dicen ellos mismos). La dábamos también por muerta pero ha vuelto con fuerza:actividad en el desarrollo y hasta una web para probarla online.

Fabric.js
Fabric se basa en HTML canvas y proporciona un modelo de objetos por encima de él. Puedes crear y añadir objetos a un Canvas, ya sea objetos con formas geométricas simples o formas complejas que agrupen otras. Fabric viene con un parser SVG-to-canvas (y canvas-to-SVG).

Paper.js
Paper.js es un framework open source para gráficos de vectores que se ejecuta también por encima de un HTML5 Canvas. Se basa en (y es bastante compatible con) Scriptographer, un entorno de scripting para Adobe Illustrator.
JsPlumb
jsPlumb ayuda a desarrollar rápidamente aplicaciones donde la conectividad visual de elementos sea un punto clave. Utiliza SVG. JsPlumbToolkit es la extensión comercial. Añade una capa de funcionalidades adicional como layouts, zooms,…

p5.js
Librería Javascript para el cliente basado en los principios de la iniciativa Processing, que busca hacer el código accesible a artistas, diseñadores y educadores. Aparte de dibujar, esta librería ofrece funcionalidad de procesamiento de audio, detección de colisiones e incluso la generación de interfaces gráficas de usuario a partir de bocetos p5.js.
Cytoscape.js
Una librería muy optimizada para el tratamiento de grafos. Incluye algoritmos de teoría de grafos y redes para poder analizar y visualizar grafos complejos. Con exportación a JSON.
vis.js
Vis.js es librería diseñada para ser fácil de usar al mismo tiempo que permite la visualización de grandes conjuntos de datos dinámicos que se pueden manipular de forma interactiva.
React Diagrams
React Diagrams es una librería para el dibujo de flujos y diagramas orientados a procesos. Escrita completamente en Typescript y React. Extensible y modular para facilitar la adaptación a las necesidades de tu proyecto. 
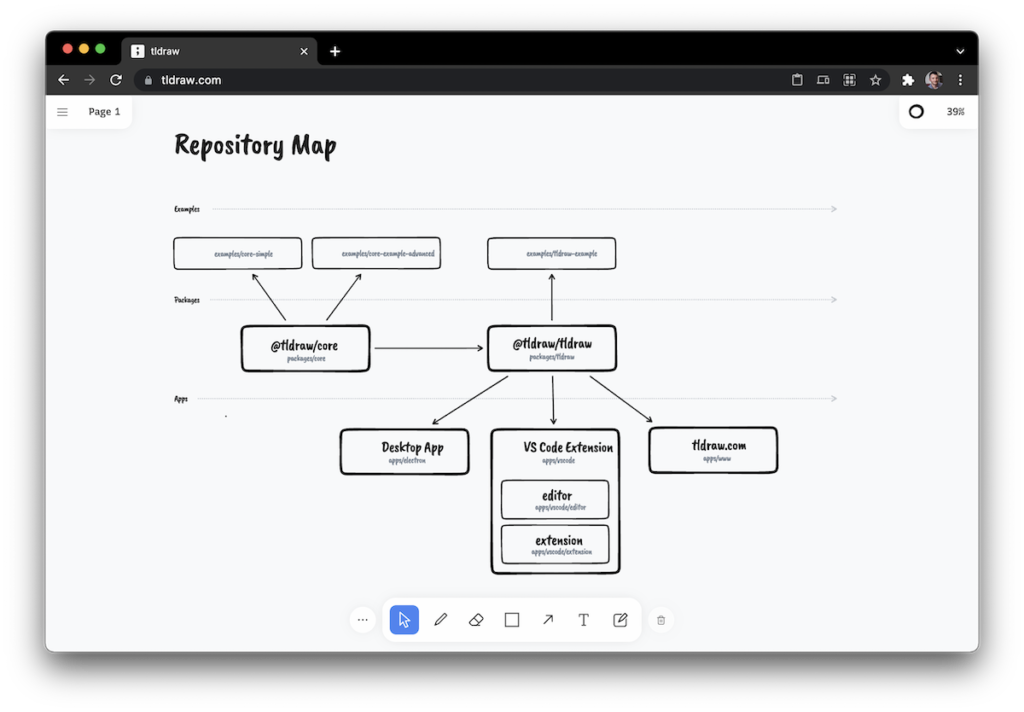
Tldraw
Tldraw es la más reciente. Es una pequeña herramienta (como la define su propio autor) para dibujar diagramas simples pero con un estilo muy claro y que simula los diagramas hechos a mano. Tiene también una extensión para VSCode con lo que puedes dibujar tus diagramas directamente ahí.
Imagen destacada gracias a Capture Queen














Últimos comentarios