Si escribes sobre el mundo de la programación (y si no, empieza ya, que escribir te hace mejor programador ), necesitas a menudo enseñar y compartir trozos o ejemplos de código en tus entradas. Como este pequeño código PHP , que usaremos como ejemplo en el resto del post.
La opción más sencilla: Código como texto
Lo más fácil es coger el código que os interesa y pegarlo directamente en el editor de vuestro blog, entre tags <code> HTML.
Las ventajas son obvias. El código reside en el blog y puede indexarse conjuntamente con él. Además lo puedes modificar cuando quieras sin depender de aplicaciones externas. ¿La desventaja? Pues que queda feo de cojones y no hay manera de compartir el código de forma separada al post.
La visualización en sí puede mejorar un poco usando algún plugin para formatear código. En mi caso, uso WP-syntax (hace tiempo que no se actualiza pero sigue funcionando sin problemas). Se le puede indicar el lenguaje de programación que estás usando para que resalte las palabras clave del lenguaje via GeSHi.
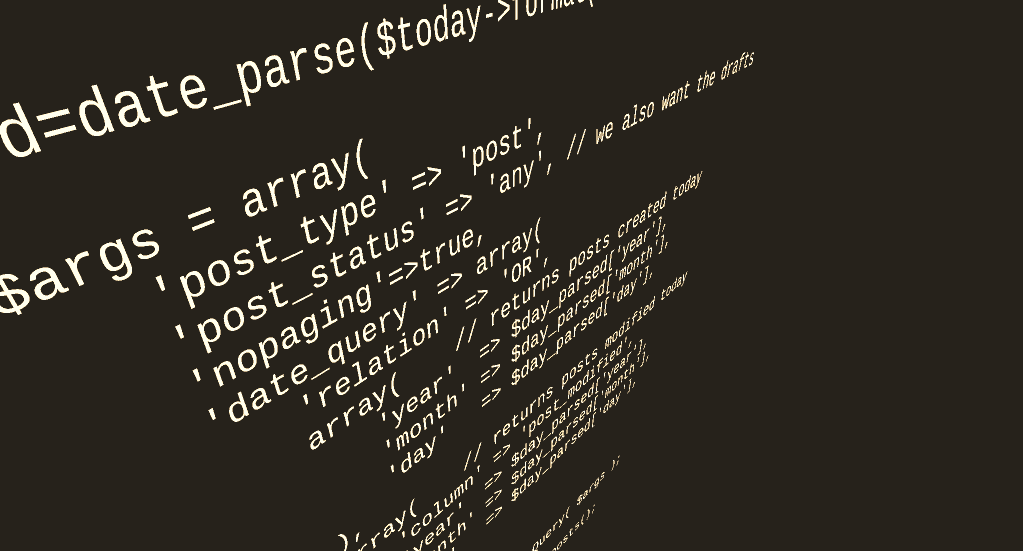
Veamos un ejemplo de código PHP añadido directamente como texto y visualizado con la ayuda de este plugin.
$day_parsed=date_parse($today->format("Ymd"));
$args = array(
'post_type' => 'post',
'post_status' => 'any', // we also want the drafts
'nopaging'=>true,
'date_query' => array(
'relation' => 'OR',
array( // returns posts created today
'year' => $day_parsed['year'],
'month' => $day_parsed['month'],
'day' => $day_parsed['day'],
),
array( // returns posts modified today
'column' => 'post_modified',
'year' => $day_parsed['year'],
'month' => $day_parsed['month'],
'day' => $day_parsed['day'],
),
));
$query_day_posts = new WP_Query( $args );
$posts=$query_day_posts->get_posts();
Nada muy espectacular pero si sólo tienes que compartir un ejemplo de código pequeño que no vas a reutilizar tampoco en otros contextos, ya os servirá.
La opción más obvia: Gists
Gists es la solución que da GitHub al problema de compartir código online. Cada Gist es un repositorio Git en sí mismo con lo que los puedes clonar, hacer fork,… como cualquier proyecto GitHub. Si tu proyecto ya lo tienes en GitHub, usar Gists es una solución muy natural. Pero nada te impide crear un Gist directamente, aunque tengas tu código en otra parte.
El código PHP del ejemplo quedaría sí compartido como Gist.
Código como imágenes “molonas”
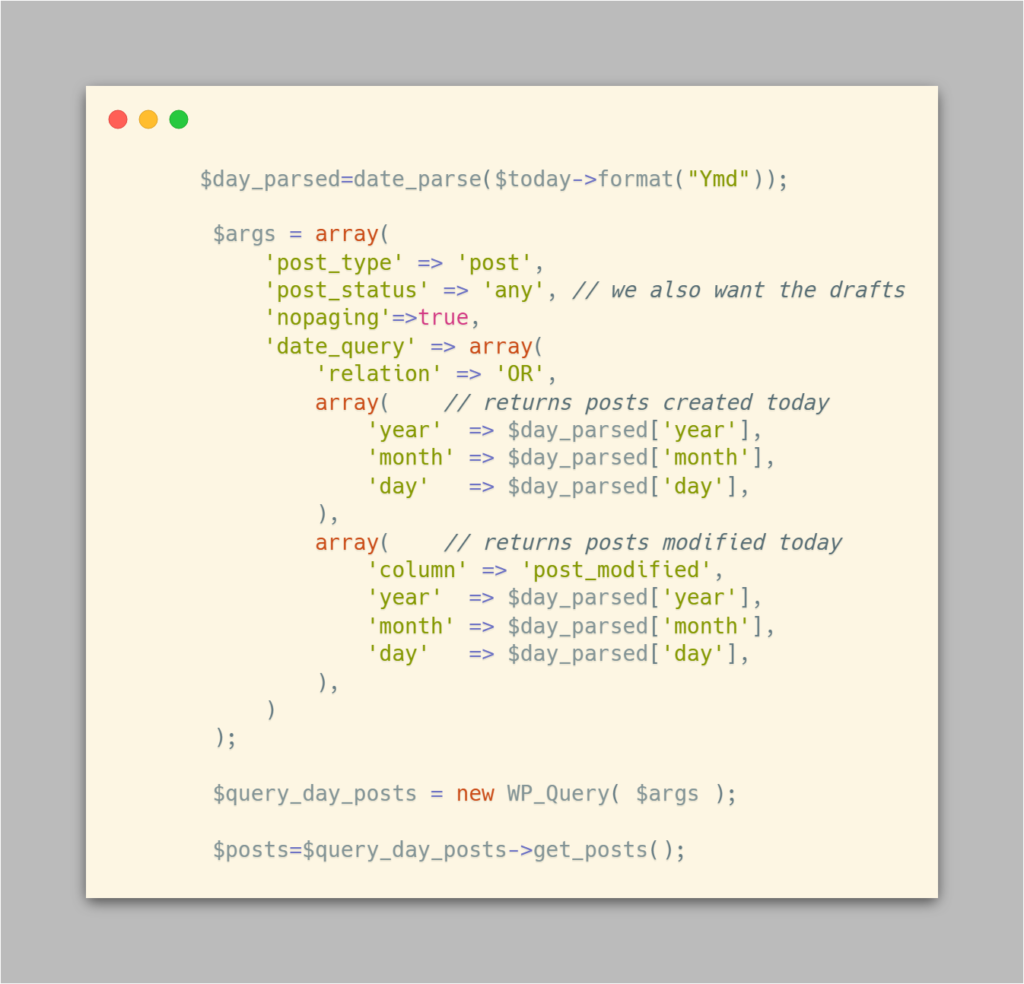
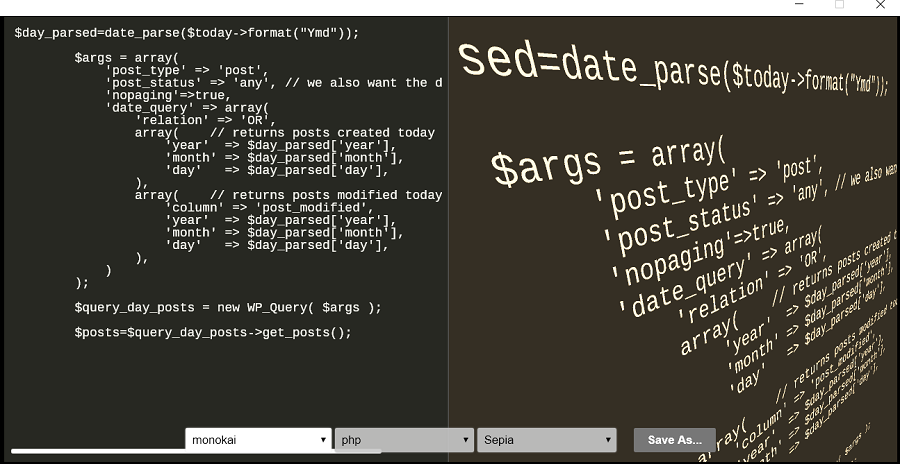
Carbon te ayuda a transformar un ejemplo de código “soso” en una imagen coloreada. Viene con multitud de plantillas, fuentes y colores para visualizar tu código fuente de forma que llame la atención pero sin perder legibilidad. Carbon reconoce tu lenguaje de programación y utiliza la gramática del lenguaje para resaltar las palabras clave y los carácteres especiales.
Al final del proceso puedes exportar la imagen generada y pegarla directamente en tu post. O compartirla en las redes sociales (de hecho la puedes tuitear directamente desde Carbon). Carbon es un proyecto de software libre . La única pega es que al incrustar una imagen, cada vez que tengas que cambiar el código tendrás que repetir el proceso y generar la nueva imagen.
CodeZen es una replica casi exacta de Carbon. La única diferencia es qeu aquí puedes pedir que se muestren los números de línea.
CodeGraphics es otra herramienta similar. Más pensada aún que las anteriores para compartir código en redes sociales. Para ello, te permite también añadir texto libre al principio y al final del código.
En cambio, Marmoset sigue un planteamiento mucho más original. Te permite añadir todo tipo de filtros y efectos especiales al código (ver ejemplo a continuación). Es muy fácil que acabes con una visualización del código muy espectacular pero probablemente poco legible. Utiliza esta herramienta si lo que buscas es llamar la atención más que conseguir que la gente aprenda de tu código que les muestras.
La solución para los fans VS Code
Dada la gran popularidad de Visual Studio Code , no os sorprenderá ver que hay una extensión en el marketplace oficial de VS Code dedicada a compartir código: Polacode, la polaroid para tu código.
Es una extensión muy sencilla (a propósito) pero que, simplificando, te permite tomar una screenshot del código que estás editando en ese momento (evidentemente, no hablamos literalmente de una captura de pantalla sinó de qué la extensión busca conseguir el mismo efecto) y guardarla como imagen.
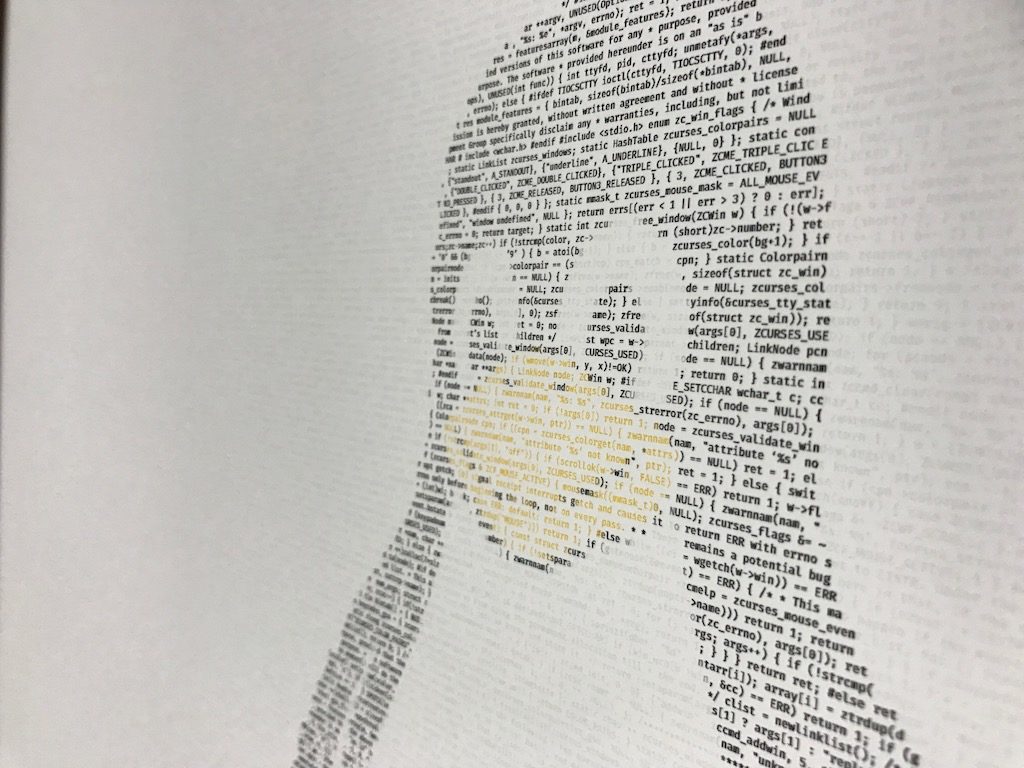
BONUS: Crea un póster a partir de tu código
No es la manera más práctica de compartir código 😉 pero si tu objetivo es que la gente vea lo artista que eres programando, con commits.io puedes subir tu código, escoger una imagen de fondo y, por un módico precio, conseguir que te imprimen y envíen un póster como éste.











Últimos comentarios